Карандашное программирование
Карандаш код может свободно использовать как дома так и для уроков. Тренажерный зал Карандаш код предоставляет большой выбор онлайн действий без регистрации и распечатки.
Pincle Code был разработан инженером Google Дэвидом Бо вместе с его сыном Энтони Бо и дополнен многими другими.
Два способа смотреть на Программу.
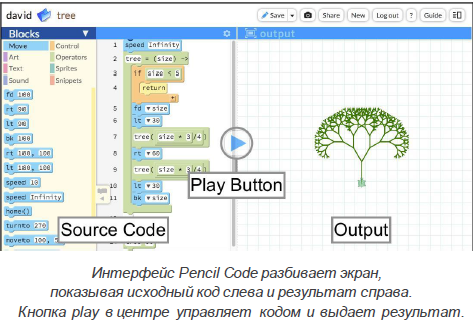
Есть два способа рассмотреть программу. Пользователь компьютера видит программу, смотря на то, что она выводит(результат). Программист работает с исходным кодом программы. В Pincle Code экран разделен на две половины: исходный код находится слева, а результат - справа. Вы управляете запуском программ, нажимаю на кнопку "Play" по середине.

Языки и библиотеки в Pencil Code
Pencil Code поддерживает код в виде блоков и текста, используя основные языки веб-программирования и полезные библиотеки, включая:
- HTML, стандартный язык гипертекста для сети.
- JavaScript, стандартный язык программирования web-браузеров.
- CSS, стандартный каскадный язык для визуальных стилей на вэбе.
- jQuery, популярная библиотека, которая упрощает программирование интерактивных веб-сайтов.
- CoffeeScript, язык, который позволяет вам делать больше с меньшим объемом печатания, чем JavaScript.
- y-turtle (черепаха), которая расширяет jQuery, чтобы упростить графику и мультипликацию для новичков.jQuer
С Pencil Code ученики могут использовать эти технологии, чтобы создавать веб-приложения с повсеместным доступом, при этом исследуя фундаментальные понятия и концепции программирования.
Каждая программа Pencil Code – это веб-страница
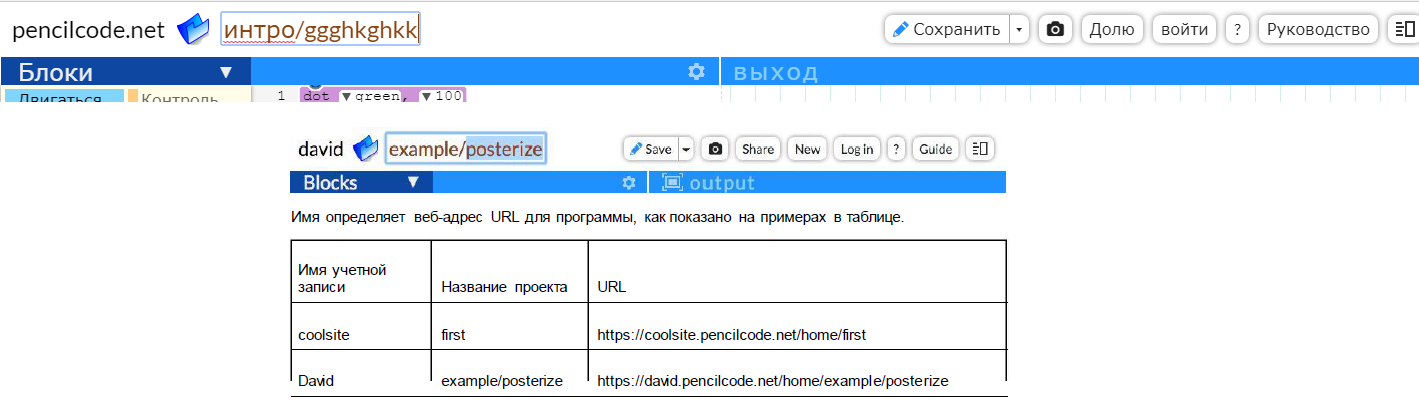
В Pencil Code каждая программа (проект) – это веб-страница. Сверху в редакторе есть несколько кнопок, чтобы помочь управлять тем, как отображается страница. Наверху справа - кнопки для сохранения и публикации программы, а также кнопки для управления вашим веб-сайтом и Помощь. Сверху слева – название. Переименуйте программу, нажимая на имя проекта (надпись коричневого цвета) и редактируя его.

Движение курсора над объектом без нажатия (ховер) над иконкой "output" на синей полоске сверху-справа покажет ссылку, которая открывает новую закладку, показывающую только результат программы так, как это выглядело бы для пользователя, посещающего данную веб страницу, и не показывает код. Эта ссылка доступна только после авторизации и сохранения программы. Это полезно для просмотра вашей программы на полном экране. Отсюда уже можно использовать Ctrl-U, чтобы посмотреть код вашей собственной веб страницы.
В Pencil Code в URL для полного экрана есть слово “/home/”. Такие адреса могут быть использваны как ссылка, посланы по электронной почте, и вставлены где угодно. Если изменить в URL “/home/” на “/edit/”, то выводится интерфейс Pencil Code (режим редактирования), показывающий исходный код для любой программы в Pencil Code.
Что такое язык программирования?
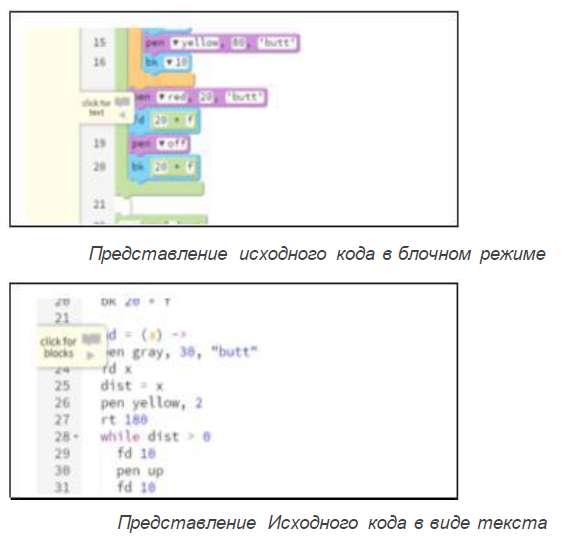
Pencil Code позволяет программисту использовать "блочный режим", чтобы перетаскивать мышкой блоки для создания программы. Блоки в Pencil Code – это прямое представление основного текстового языка: CoffeeScript, JavaScript, или HTML. Блоки по виду отличаются от текстового кода, они являются только визуальным способом представления и редактирования команд на языке программирования.

Переключение между блоками и текстом
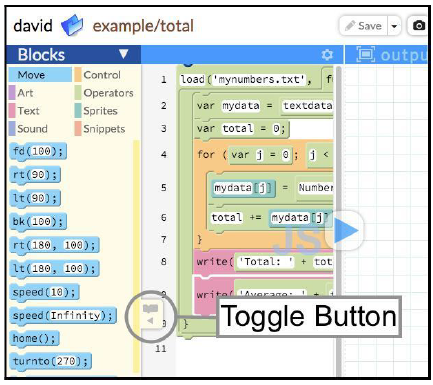
В Pencil Code блочный и текстовый режим совершенно эквивалентны по мощности и выразительности. Блоки – это просто визуальное представление синтаксиса JavaScript, CoffeeScript или HTML и ученики могут свободно переключаться между блоками и текстом. Кнопка на желтой закладке в нижней-левой части области редактирования позволяет программисту переключаться от блока к тексту и от текста к блочному режиму. Наведите мышку на закладку, чтобы увидеть подсказку “click for blocks” или “click for text”.

Когда использовать блоки
Лучше использовать блоки, когда изучаете новую функцию или команду. Блоки организованы на палете с корректным синтаксисом и имеют такую форму, чтобы правильно сцепляться друг с другом. Блоки облегчают задачу, когда надо потестировать новую идею - вам нужно только выбрать правильный блок.
Лучший момент для использования текста наступает тогда, когда ученик знает функции и команды достаточно хорошо, чтобы печатать их по памяти. Как только ученики достаточно познакомятся с командами, в которых они нуждаются для проекта, они обнаружат, что печатный набор может быть быстрее и удобнее, чем перетаскивание блоков.
В Pencil Code блоки содержат код, который точно соответствует синтаксису используемого языка. Например, используя CoffeeScript, блок, требующий продвинуть черепаху на 100 пикселей будет читаться как “fd 100”, что выглядит точно так же, как если напечатать это в текстовом виде. Если ученики изменяют или добавляют код, используя текстовый набор, они могут переключаться назад в блочный режим, чтобы видеть, как их код выглядит в виде блоков.
Ученикам полезно работать и в блочном, и в текстовом режимах, переключаясь между режимами в любое время. В первых разделах данного пособия мы предполагаем, что ученики будут работать главным образом с блоками. По мере того как ученики ознакомятся с синтаксисом языка, запоминая синтаксис в форме блоков, у них будет возникать желание напечатать код непосредственно как текст, переключаясь назад на блоки, если они пробуют что-то новое, или пытаются понять программу, которую они набрали текстом. Большинство учеников естественно перейдут с блоков на текст, по мере того как ознакомятся с функциями и командами на языке, который они используют.
Комментарии
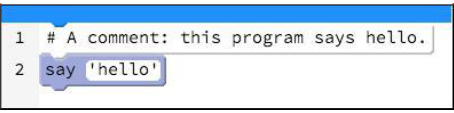
Примечание по комментариям: чтобы создать комментарий в коде в виде блока, сначала создайте пустой блок, нажимая "Enter", а затем напечатайте в блоке текст начинающийся со знака #. Блок комментария теперь выглядит примерно так:

# - это символ комментария в CoffeeScript. Чтобы создать комментарий в JavaScript, используйте “//”.
Настройка.
Как сделать учетную запись карандаш код
Уроки в Pencil Code
 Урок 1. Рисуем линии. Пример
Урок 1. Рисуем линии. Пример
 Урок 3. Рисуем свое имя. Пример
Урок 3. Рисуем свое имя. Пример
 Урок 7. Изменяем автомобиль, цветок, дерево, дом.
Урок 7. Изменяем автомобиль, цветок, дерево, дом.
 Урок 11. Создаем тест
Урок 11. Создаем тест
Создаем тест проверки усвоения материала. Пример теста (черновик)
Тест для начальной школы
Дополнительно: проекты в Pencilcode
 Проект: Графы
Проект: Графы
Ссылки по теме:
Оригинальный материал: Geometric Design: The Basics
Перевод на русский язык:
Геометрия как искусство (инструменты)
Геометрия как искусство (часть вторая)
Геометрия как искусство: 4 и 8 (часть третья)